Nest 中打印日志
基本使用
typescript
import { ConsoleLogger, Controller, Get, Logger } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
private logger = new Logger();
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
this.logger.debug('aaa', AppController.name);
this.logger.error('bbb', AppController.name);
this.logger.log('ccc', AppController.name);
this.logger.verbose('ddd', AppController.name);
this.logger.warn('eee', AppController.name);
return this.appService.getHello();
}
}日志控制
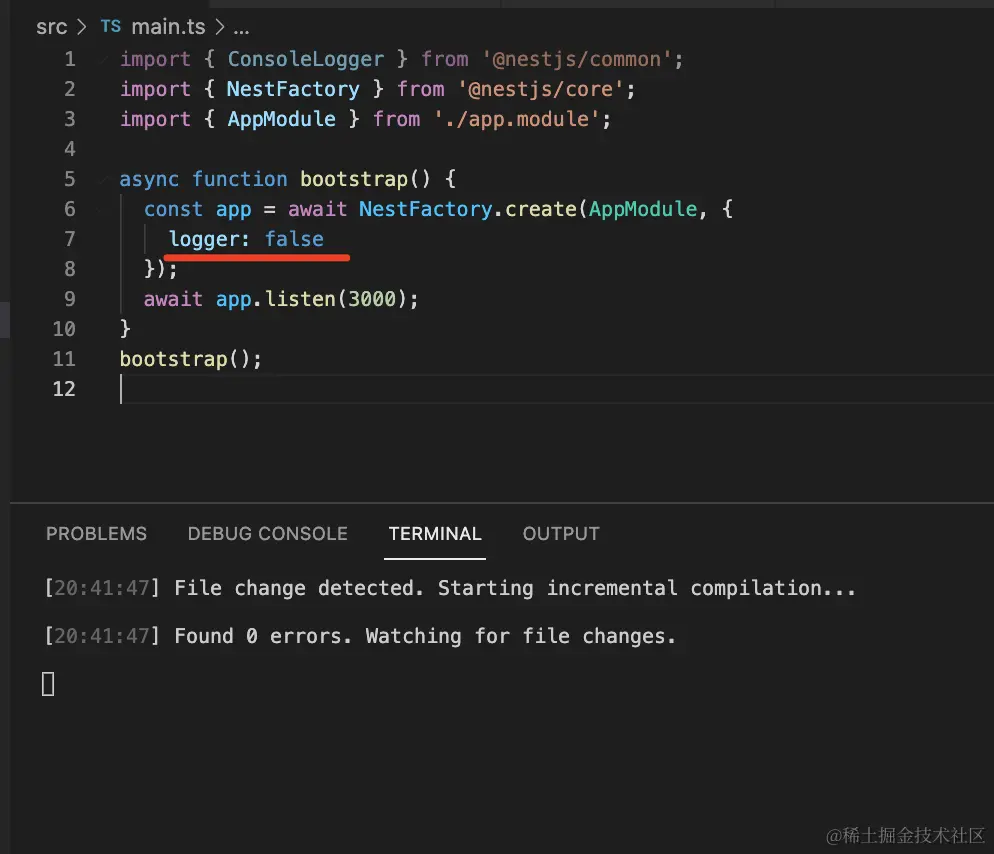
关闭

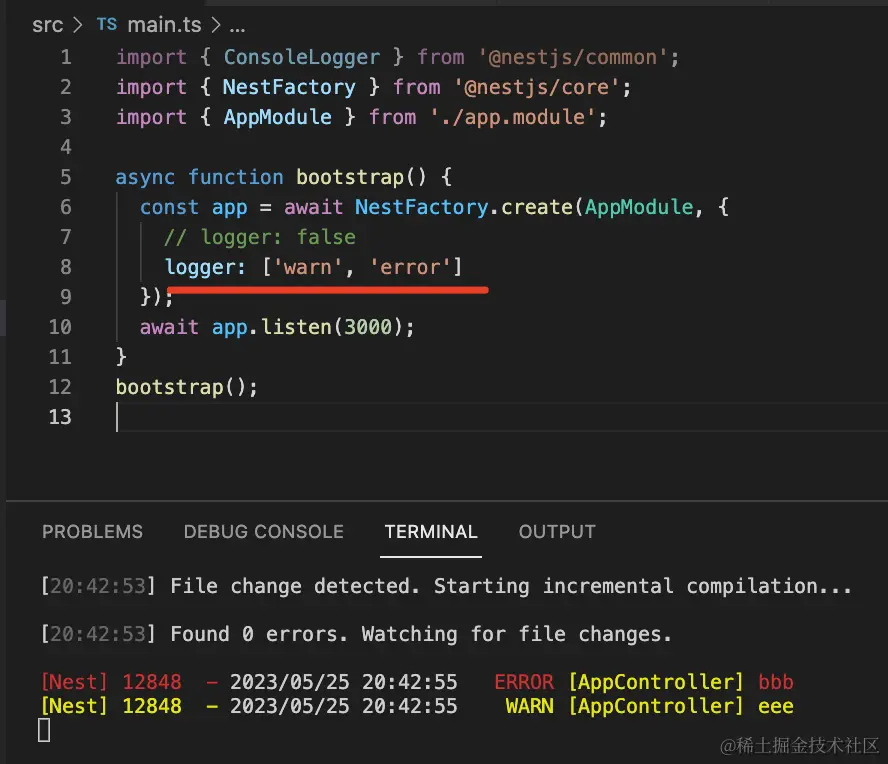
选择

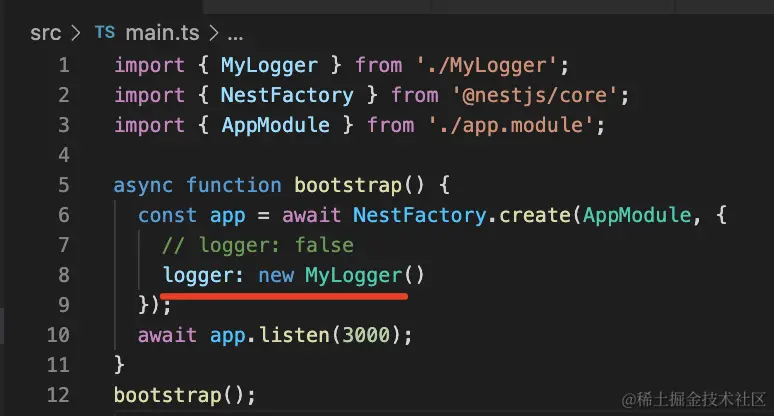
自定义 logger
typescript
import { LoggerService, LogLevel } from '@nestjs/common';
export class MyLogger implements LoggerService {
log(message: string, context: string) {
console.log(`---log---[${context}]---`, message)
}
error(message: string, context: string) {
console.log(`---error---[${context}]---`, message)
}
warn(message: string, context: string) {
console.log(`---warn---[${context}]---`, message)
}
}
继承重写默认 logger
typescript
import { ConsoleLogger } from '@nestjs/common';
export class MyLogger2 extends ConsoleLogger{
log(message: string, context: string) {
console.log(`[${context}]`,message)
}
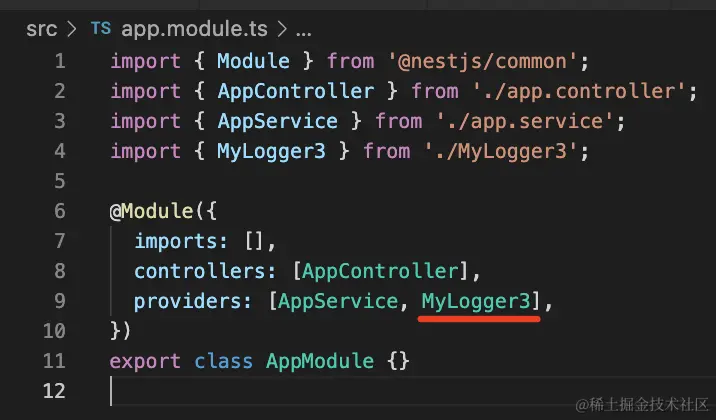
}注入 provider
我们自己不直接 new logger,而是将 logger 作为 provider,让 nest 自己 new,这样就能注入依赖了

typescript
import { Inject } from '@nestjs/common';
import { ConsoleLogger, Injectable } from '@nestjs/common';
import { AppService } from './app.service';
@Injectable()
export class MyLogger3 extends ConsoleLogger{
@Inject(AppService)
private appService: AppService;
log(message, context) {
console.log(this.appService.getHello());
console.log(`[${context}]`, message);
console.log('--------------')
}
}
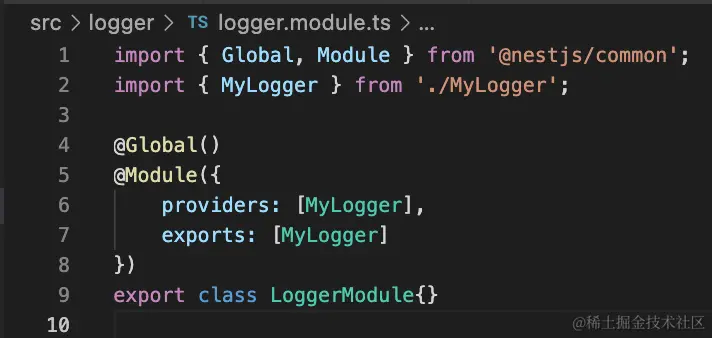
将 logger 作为全局模块引用

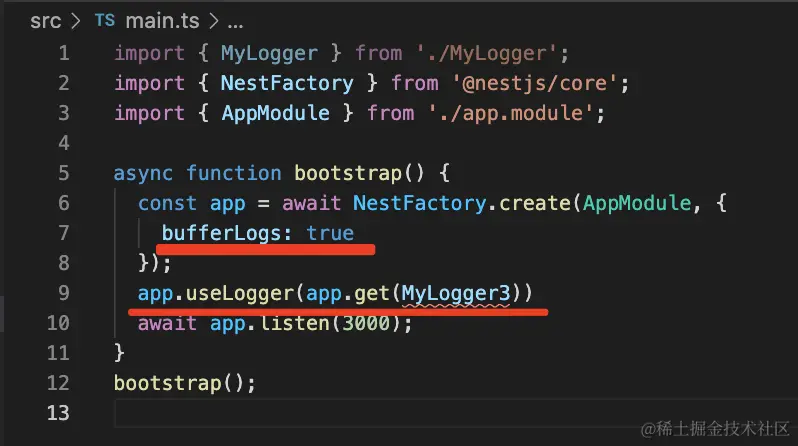
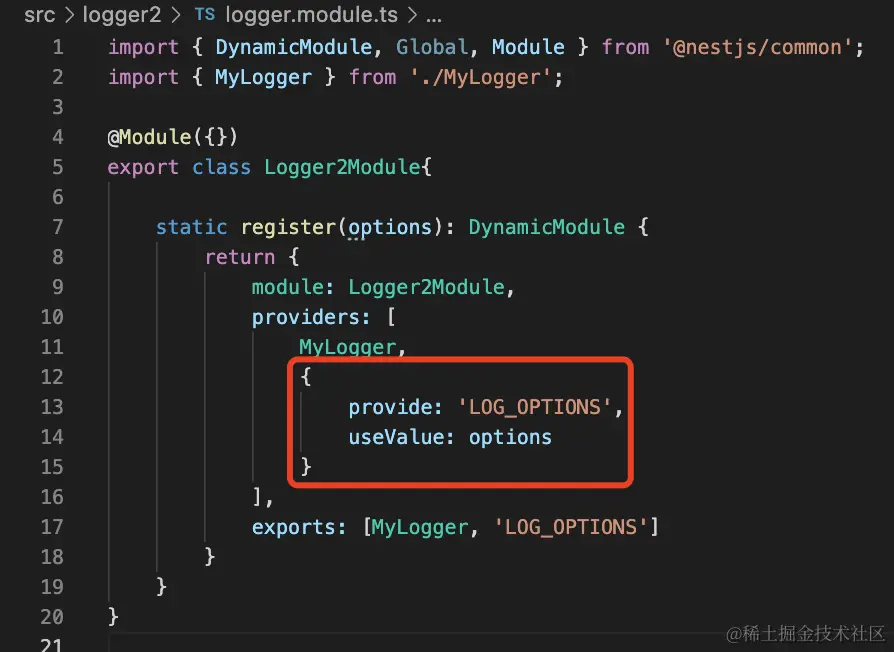
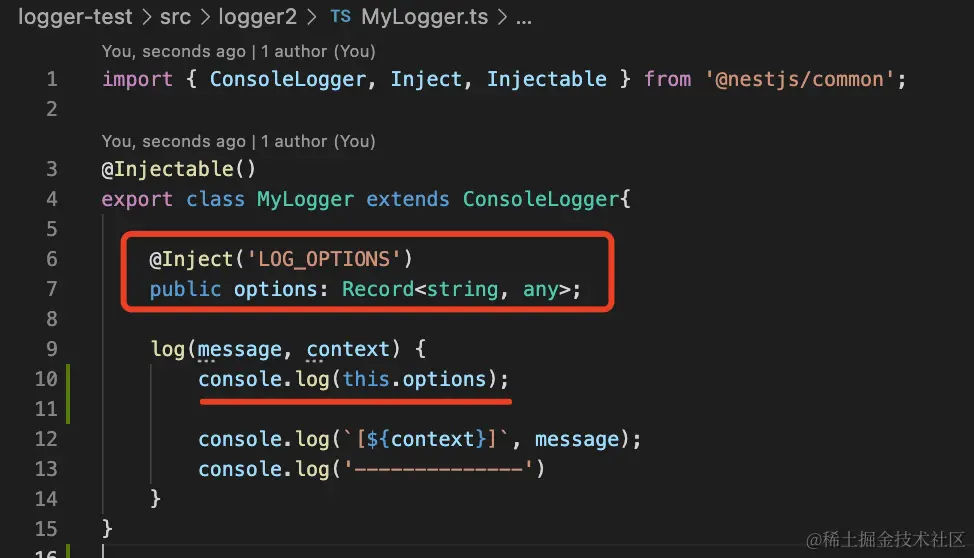
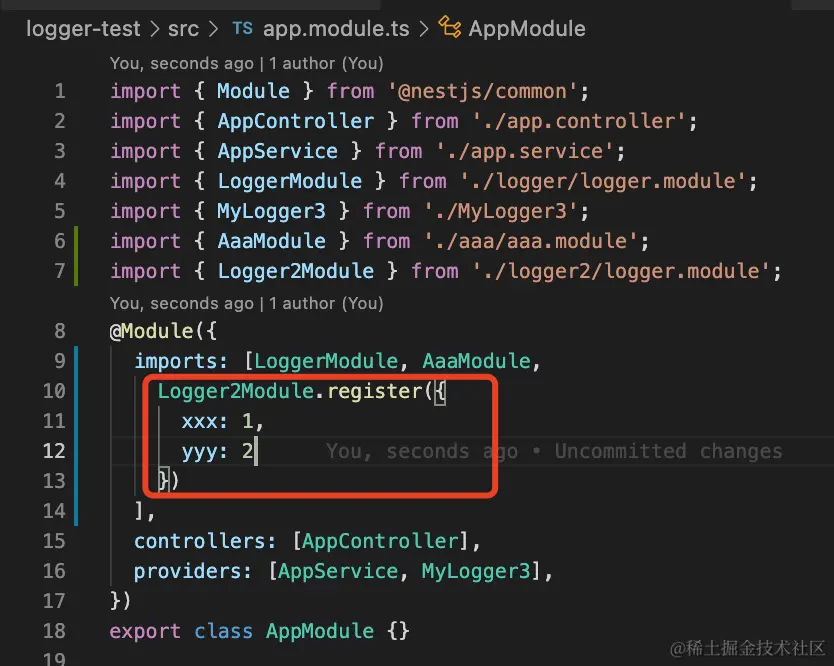
将 logger 作为动态模块引用
创建


使用

typescript
import { Inject, Injectable } from '@nestjs/common';
import { MyLogger } from './logger2/MyLogger';
@Injectable()
export class AppService {
@Inject(MyLogger)
private logger: MyLogger;
getHello(): string {
this.logger.log('yyy', AppService.name);
return 'Hello World!';
}
}