Express 中的 Multer
单文件
接收
javascript
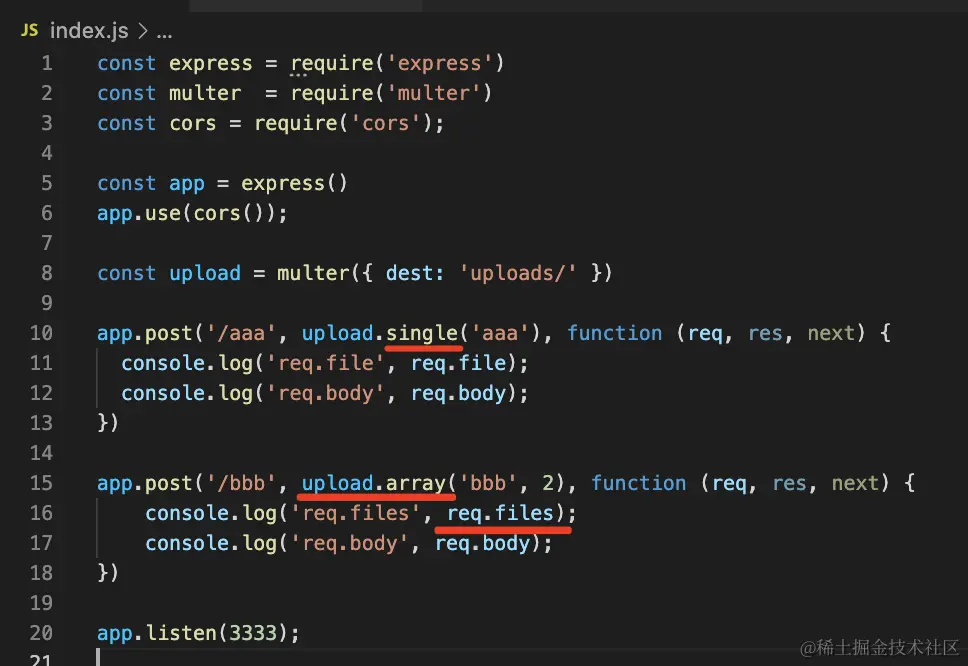
const express = require('express')
const multer = require('multer')
const cors = require('cors');
const app = express()
app.use(cors());
const upload = multer({ dest: 'uploads/' })
app.post('/aaa', upload.single('aaa'), function (req, res, next) {
console.log('req.file', req.file);
console.log('req.body', req.body);
})
app.listen(3333);发送
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
</head>
<body>
<input id="fileInput" type="file"/>
<script>
const fileInput = document.querySelector('#fileInput');
async function formData() {
const data = new FormData();
data.set('name','光');
data.set('age', 20);
data.set('aaa', fileInput.files[0]);
const res = await axios.post('http://localhost:3333/aaa', data);
console.log(res);
}
fileInput.onchange = formData;
</script>
</body>
</html>多文件
接收

发送
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
</head>
<body>
<input id="fileInput" type="file" multiple/>
<script>
const fileInput = document.querySelector('#fileInput');
async function formData2() {
const data = new FormData();
data.set('name','光');
data.set('age', 20);
[...fileInput.files].forEach(item => {
data.append('bbb', item)
})
const res = await axios.post('http://localhost:3333/bbb', data);
console.log(res);
}
fileInput.onchange = formData2;
</script>
</body>
</html>多文件,多字段
javascript
app.post('/ccc', upload.fields([
{ name: 'aaa', maxCount: 3 },
{ name: 'bbb', maxCount: 2 }
]), function (req, res, next) {
console.log('req.files', req.files);
console.log('req.body', req.body);
})文件数量超过 maxCount 会报错,错误处理中间件里处理并返回对应的响应就好了
未知文件字段
typescript
app.post('/ddd', upload.any(), function(req, res, next) {
console.log('req.files', req.files);
console.log('req.body', req.body);
});动态指定文件名
javascript
const fs = require('fs');
const path = require('path');
const storage = multer.diskStorage({
destination: function (req, file, cb) {
try {
fs.mkdirSync(path.join(process.cwd(), 'my-uploads'));
}catch(e) {}
cb(null, path.join(process.cwd(), 'my-uploads'))
},
filename: function (req, file, cb) {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9) + '-' + file.originalname
cb(null, file.fieldname + '-' + uniqueSuffix)
}
});